Micromobility Planner
Graphic design, brand identity, motion graphics

TargetRecruit
Graphic design, brand identity, motion graphics

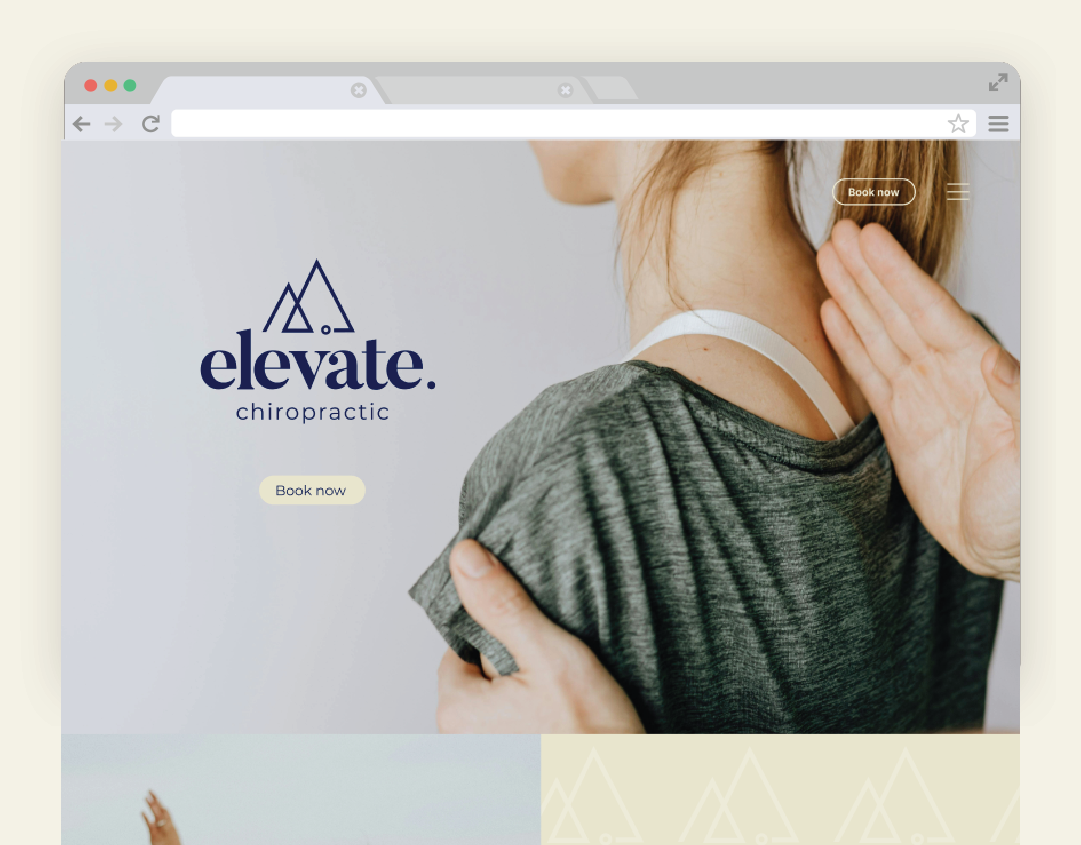
Elevate Chiropractic
Graphic design, brand identity

Cloud8
Graphic design, PR, marketing support

Logo & identity - yoga brand
Illustration, Branding, Typography

Fertifa
Graphic design, PR, marketing support

Tom Morrison Voice & Presence
Graphic Design, Logo Design

Momentum Transport Consultancy
Art Direction, Motion Graphics, Editing

Fertifa
Art direction, content creation, editing


Momentum Transport Consultancy

Celebrating 30 years of Ronald McDonald House

2D animation and editing - OneChild

Animation